Twitter joins the long list of social media platforms that are shifting to focus on vertical video content. The microblogging company announced that it is rolling out immersive full-screen videos to users of the Twitter iOS app.
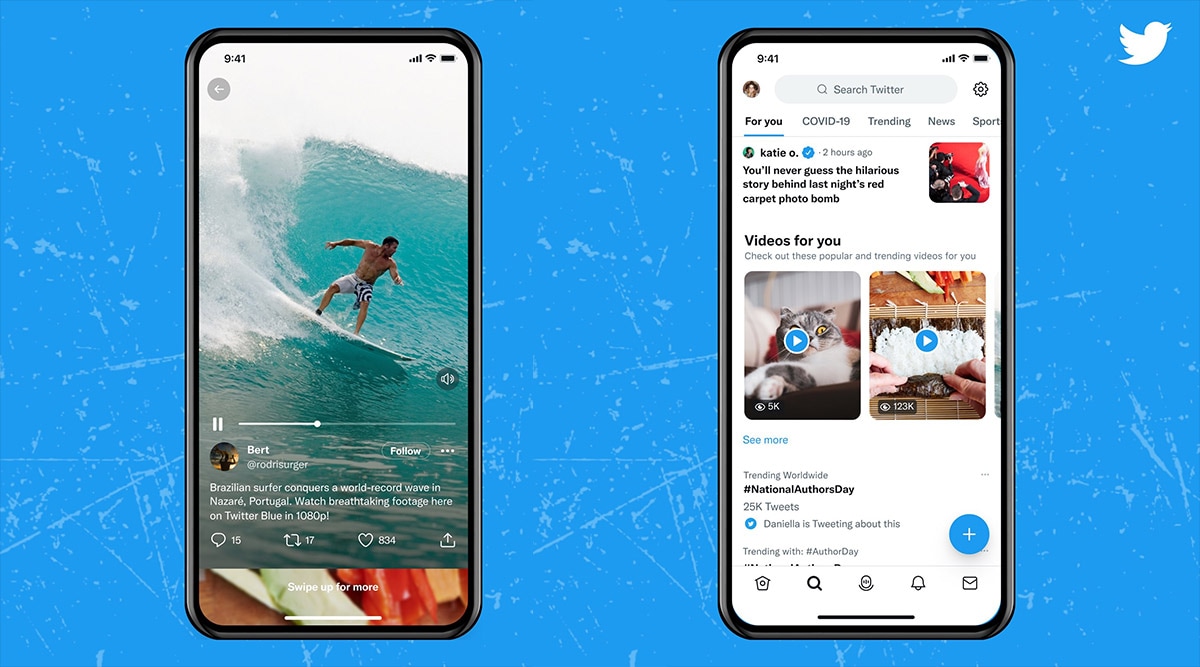
“Twitter’s updated immersive media viewer expands videos to full screen with a single click, allowing you to easily access the full, immersive viewing experience. To activate it, simply tap/click on a video in the Twitter app,” said the company in a blog post on September 29.
According to the blog post and screenshots shared by Twitter, the experience will continue to work as it does on other platforms like Instagram reels. Once you launch a video in full-screen mode, you can scroll up to go down a feed of more videos. Once you decide you are done watching videos, you can hit the back arrow at the top corner to exit back into the original tweet.
But these videos will still be part of tweets and users will be able to click on the screen to see the tweet associated with the video and they will also be able to like, reply to and retweet it. The new video experience will also be making its way to the explore section of the app. The explore section will now also include videos alongside Tweets and Trends.
Apart from the features announced by Twitter, it also seems like the platform is experimenting with a video views count feature, just like how it is available on Instagram Reels.
Social media platforms aren’t the only ones jumping on the vertical video trend. Last week, the American National Basketball Association (NBA) announced a new NBA app with a focus on vertical content.
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version=’2.0′;
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,’script’,
‘https://connect.facebook.net/en_US/fbevents.js’);
fbq(‘init’, ‘444470064056909’);
fbq(‘track’, ‘PageView’);